
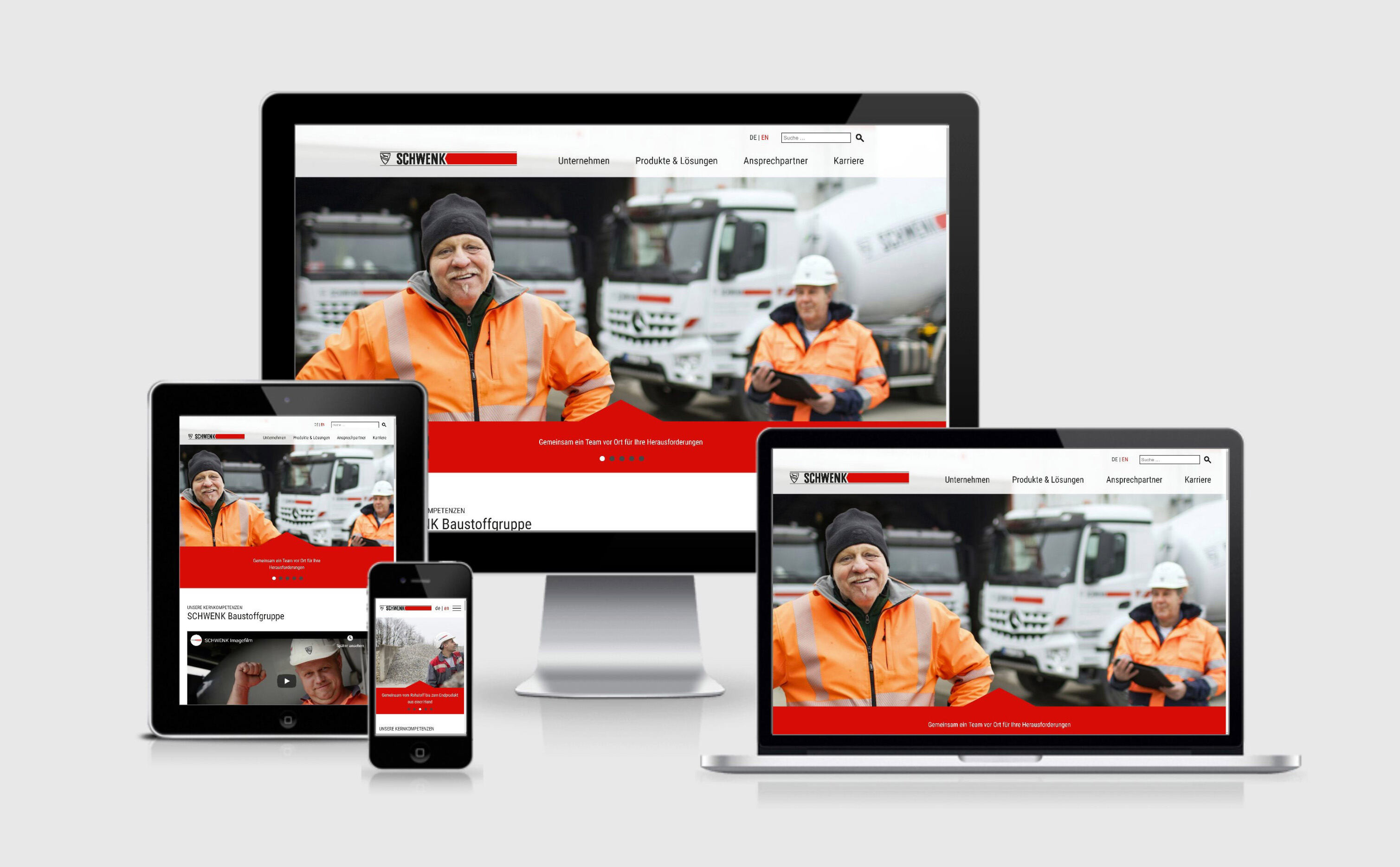
Optimiert für alle Geräte
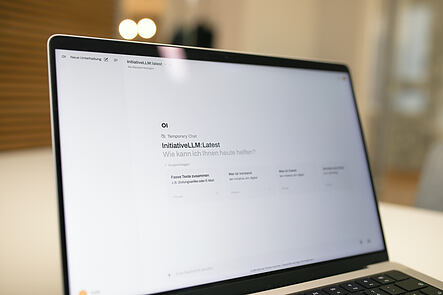
Heute greifen Menschen auf Webseiten von Smartphones, Tablets, Laptops und Desktops zu – eine moderne Website muss sich daher jeder Bildschirmgröße anpassen: Das nennt man Responsive Design. Nur so bieten Sie allen Besuchern ein optimales Erlebnis, unabhängig vom Gerät. Responsive Design steigert Nutzerzufriedenheit, verlängert die Verweildauer und fördert Conversions.
Vorteile
Verbesserte Benutzerfreundlichkeit
Dank anpassungsfähiger Menüs und übersichtlicher Strukturen finden Nutzer auf Ihrer Webseite schnell, wonach sie suchen. An die Bildschirmgröße angepasste Textgrößen sorgen dafür, dass die Nutzer Inhalte bequem lesen können, ohne viel Scrollen oder Zoomen zu müssen. Bilder, Videos und Call-to-Actions werden optimal positioniert, sodass sie auf jedem Gerät gut sichtbar sind und die Nutzerführung unterstützen.
Höhere Nutzerzufriedenheit
Wenn Nutzer einer Website frustriert sind, weil sie schlecht bedienbar ist, verlassen sie die Seite schnell wieder. Da ein Responsive Design ein positives Nutzererlebnis bietet, minimiert es die Absprungrate und trägt somit zu einer positiven Markenwahrnehmung bei.
SEO-Vorteile
Suchmaschinen wie Google priorisieren mobile-freundliche Websites. Mit Responsive Design optimieren Sie Ihre Seite für mobile Nutzer und verbessern somit ihre Sichtbarkeit in den Suchergebnissen. Google berücksichtigt dabei sogar die User Experience (UX) bei der Bewertung von Websites. Eine mobile-freundliche und benutzerfreundliche Website kann somit positiv zur SEO beitragen.
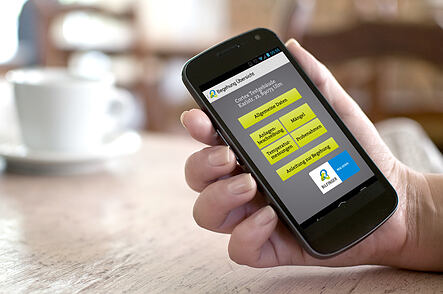
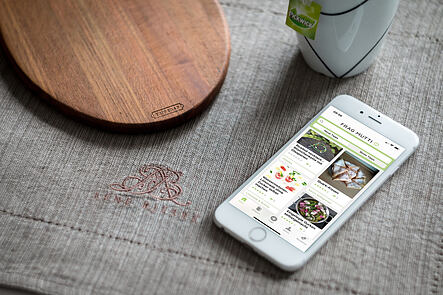
Die Anzahl an Zugriffen auf Webinhalte via Smartphone und Tablet steigt weiterhin rasant.
Andreas Buchenscheit – CEO CORTEX media GmbH

Wichtige Bausteine
Navigation.
Klare Menüstrukturen und auf Gesten (Swipe, Tap) angepasste Menüs sorgen für eine intuitive Bedienung mit dem Finger. Alle Funktionen und Elemente Ihrer Webseite lassen sich auch mobil ohne Probleme verwenden. Elemente passen sich optimal dem verfügbaren Platz an.
Schnell Ladezeiten.
Responsive Design ermöglicht schnellere Ladezeiten, indem es nur die notwendigen Ressourcen für die jeweilige Bildschirmgröße lädt, wodurch unnötige Daten reduziert werden. Auch bei einer schlechten Internetverbindung bleibt Ihre Webseite stets aufrufbar.
Flexible Bilder.
Wir liefern Ihre Bilder in modernen Bildformaten wie WebP aus, welche eine schnelle Ladezeit und eine hervorragende Qualität gewährleisten. Gleichzeitig werden die Bilder dynamisch an die jeweilige Bildschirmgröße angepasst, sodass Ihre Website immer perfekt aussieht.
Alle Geräte.
Statt auf wenige Geräte speziell zu optimieren, verfolgen wir einen ganzheitlichen Ansatz: Unser Responsive Design passt sich automatisch an jede Bildschirmbreite an und sorgt so für eine optimale Darstellung und Benutzerfreundlichkeit auf allen Geräten.