
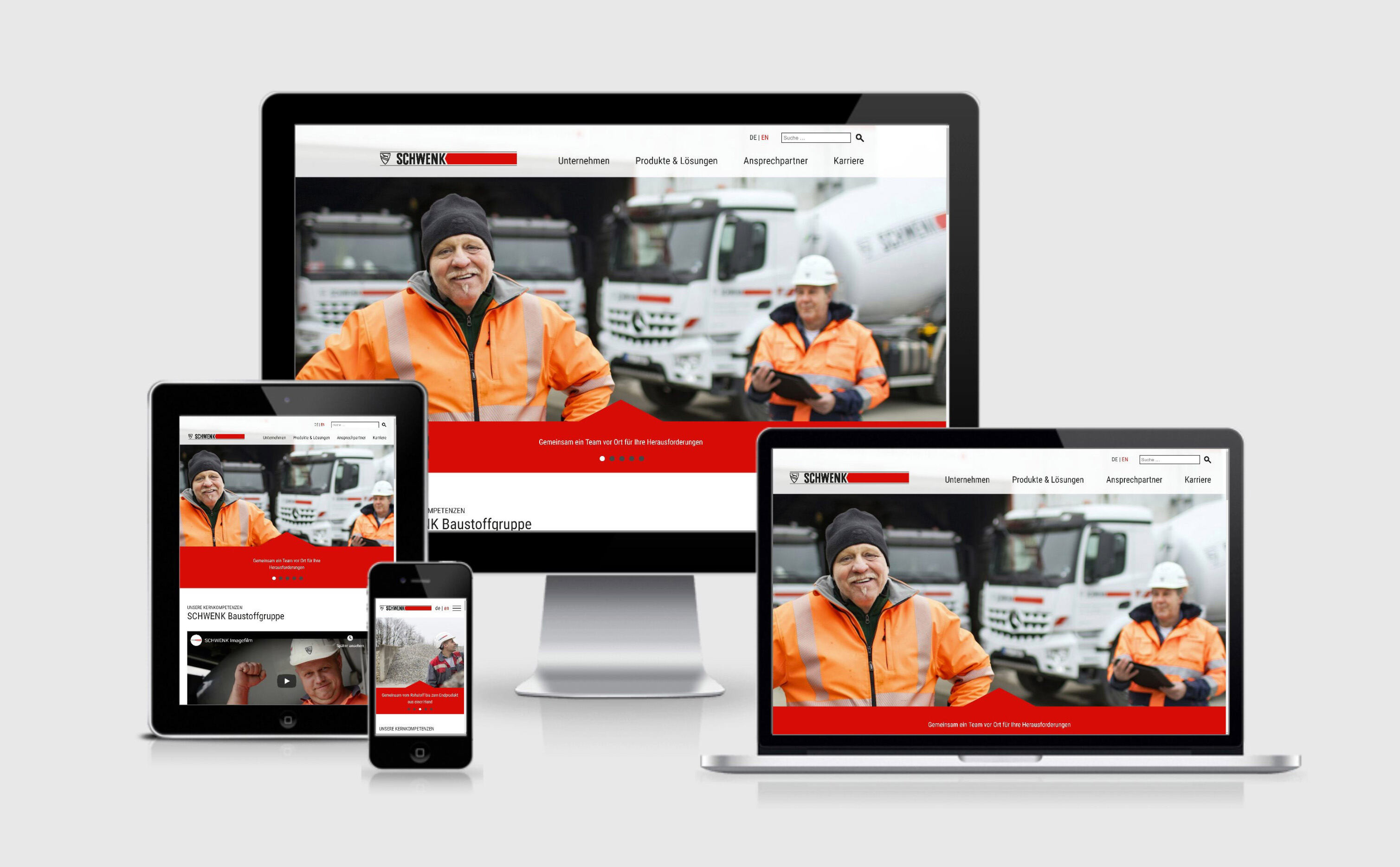
Optimized for all devices
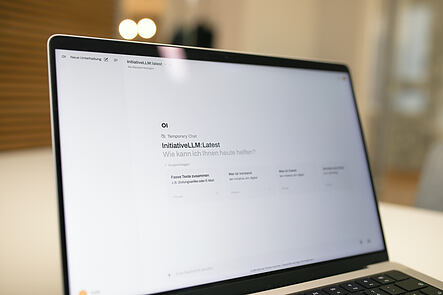
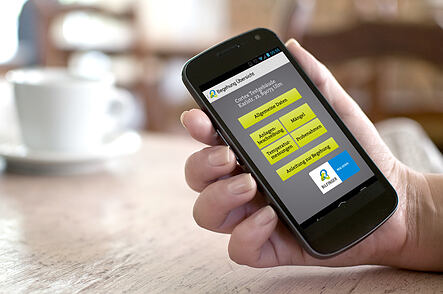
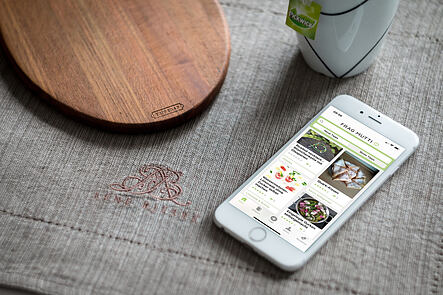
Today, people access websites from smartphones, tablets, laptops and desktops – a modern website must therefore adapt to any screen size: This is called responsive design. This is the only way to offer all visitors an optimal experience, regardless of the device. Responsive design increases user satisfaction, extends the length of stay and promotes conversions.
Advantages
Improved user-friendliness
Thanks to customizable menus and clear structures, users can quickly find what they are looking for on your website. Text sizes adapted to the screen size ensure that users can read content comfortably without having to scroll or zoom a lot. Images, videos and call-to-actions are optimally positioned so that they are clearly visible on any device and support user navigation.
Higher user satisfaction
If users are frustrated with a website because it is difficult to use, they will quickly leave the site. Since a responsive design offers a positive user experience, it minimizes the bounce rate and thus contributes to a positive brand perception.
SEO benefits
Search engines such as Google prioritize mobile-friendly websites. With responsive design, you can optimize your site for mobile users and thus improve its visibility in search results. Google even takes the user experience (UX) into account when evaluating websites. A mobile-friendly and user-friendly website can therefore make a positive contribution to SEO.
The number of accesses to web content via smartphone and tablet continues to rise rapidly.
Andreas Buchenscheit – CEO CORTEX media GmbH

Important building blocks
Navigation.
Clear menu structures and menus adapted to gestures (swipe, tap) ensure intuitive operation with the finger. All functions and elements of your website can also be used on mobile devices without any problems. Elements adapt optimally to the available space.
Fast loading times.
Responsive design enables faster loading times by only loading the necessary resources for the respective screen size, thereby reducing unnecessary data. Even with a poor internet connection, your website will always remain accessible.
Flexible images.
We deliver your images in modern image formats such as WebP, which guarantee fast loading times and outstanding quality. At the same time, the images are dynamically adapted to the respective screen size so that your website always looks perfect.
All devices.
Instead of optimizing specifically for a few devices, we take a holistic approach: Our responsive design automatically adapts to any screen width, ensuring optimal display and user-friendliness on all devices.