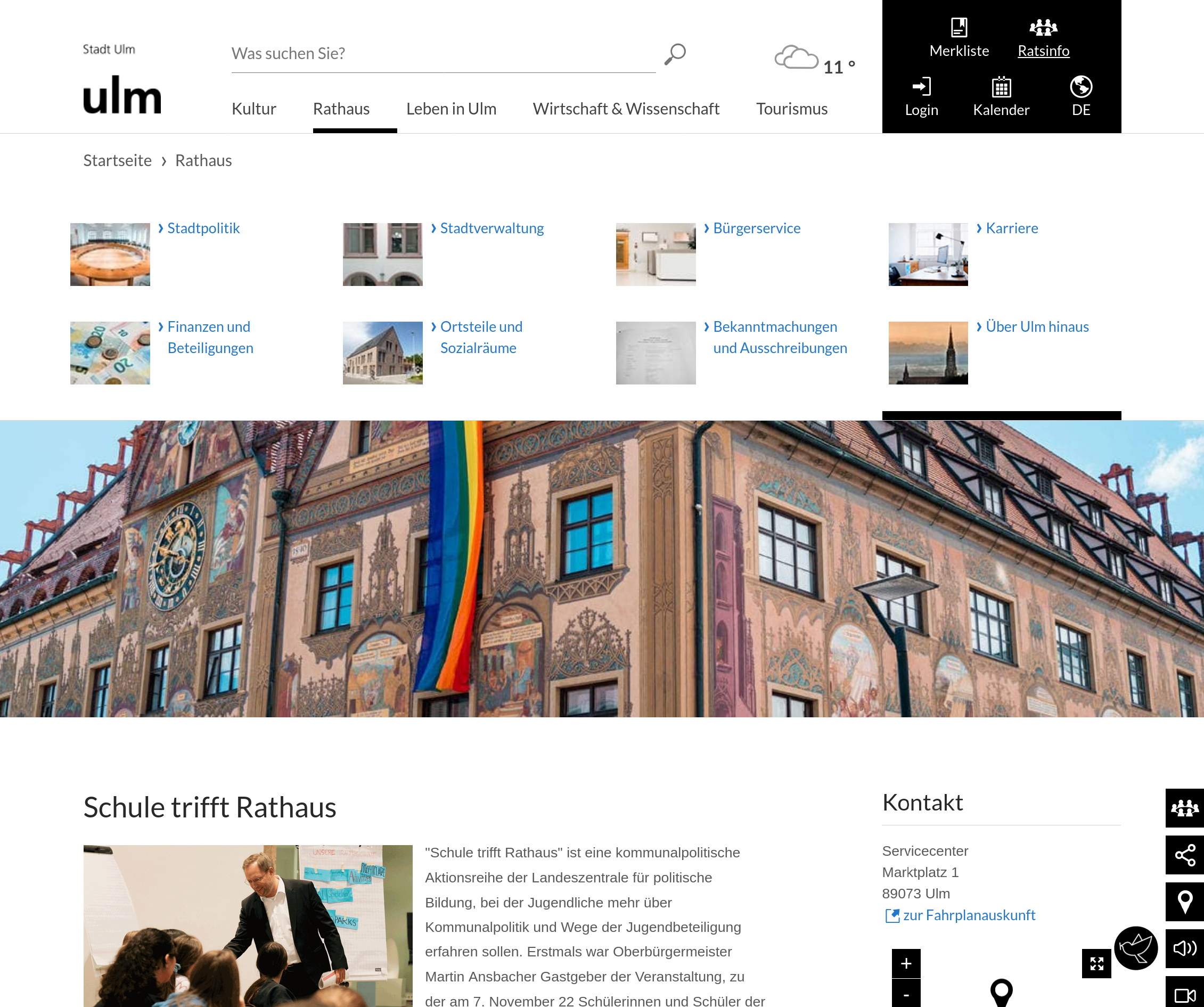
ulm.de
CORTEX gewann den anonymen europaweiten Ausschreibungswettbewerb gegen 27 Konkurrenten für das Design- und Kommunikationskonzept der neuen Webseite der Stadt Ulm. Darauf sind wir als Ulmer Firma ganz besonders stolz. Wir konnten mit unseren Ansätzen und Entwürfen überzeugen und haben den Zuschlag nicht einfach nur deshalb bekommen, weil wir Ulmer sind.
Eingesetzte Technologien
Styleguide
Der Styleguide definiert auf über 190 Seiten die visuellen Komponenten der Webseite. Von der Typographie, über Farben und Headerelemente bis hin zur Seitenleiste und Iconographie wurden alle nötigen Elemente im Detail beschrieben, mit Beispielen und realistischen Anwendungsszenarien.
Ein besonderes Augenmerk lag dabei auf den unterschiedlichsten Inhalten, die die Seite darstellen und schnell zugänglich machen muss. Die Stadt Ulm mit Ihren umfangreichen Diensten, Leistungen und Angeboten und den damit entstehenden Anforderungen müssen entsprechend abgebildet werden.
Zahlreiche Tools und Funktionen
Neben den visuellen Vorgaben wurden auch zahlreiche Funktionen, Tools und Helfer definiert und prinzipiell entwickelt, die dem Besucher auf der Webseite zur Hand gehen sollen.
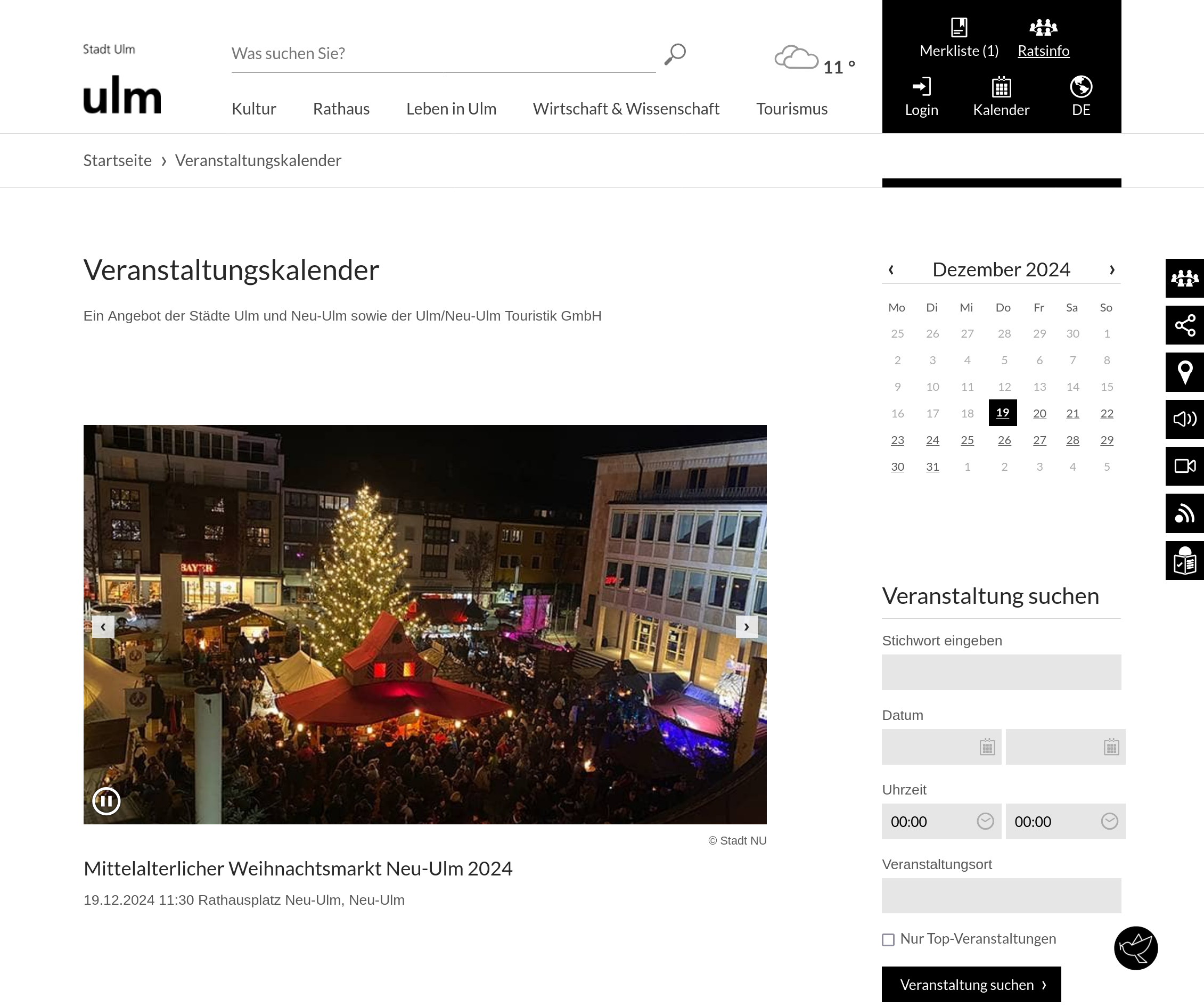
So hilft z.B. eine Merkliste beim Wiederfinden von Inhalten, der Terminkalender gibt einen Überblick über Veranstaltungen oder die Schnellzugriffsleiste Zugang zu den beliebtesten Rubriken.
All diese Funktionen wurden von uns und dem Projektteam in gemeinsamen Workshops entwickelt und definiert.


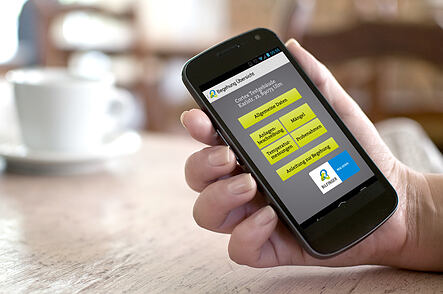
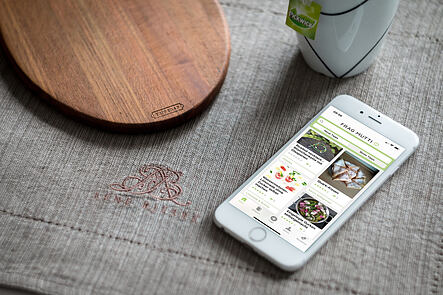
Responsive (Optimiert für alle Geräte)
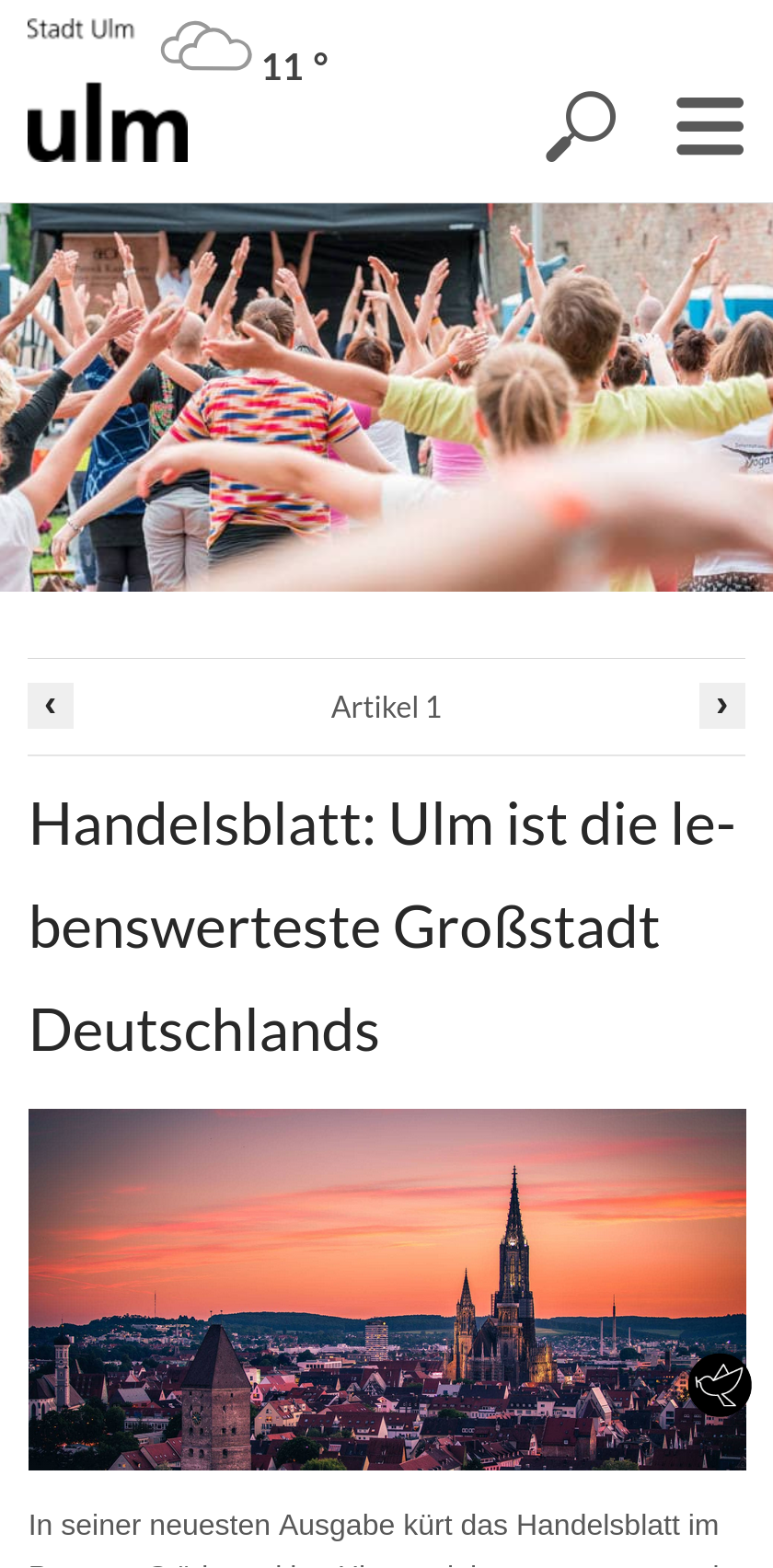
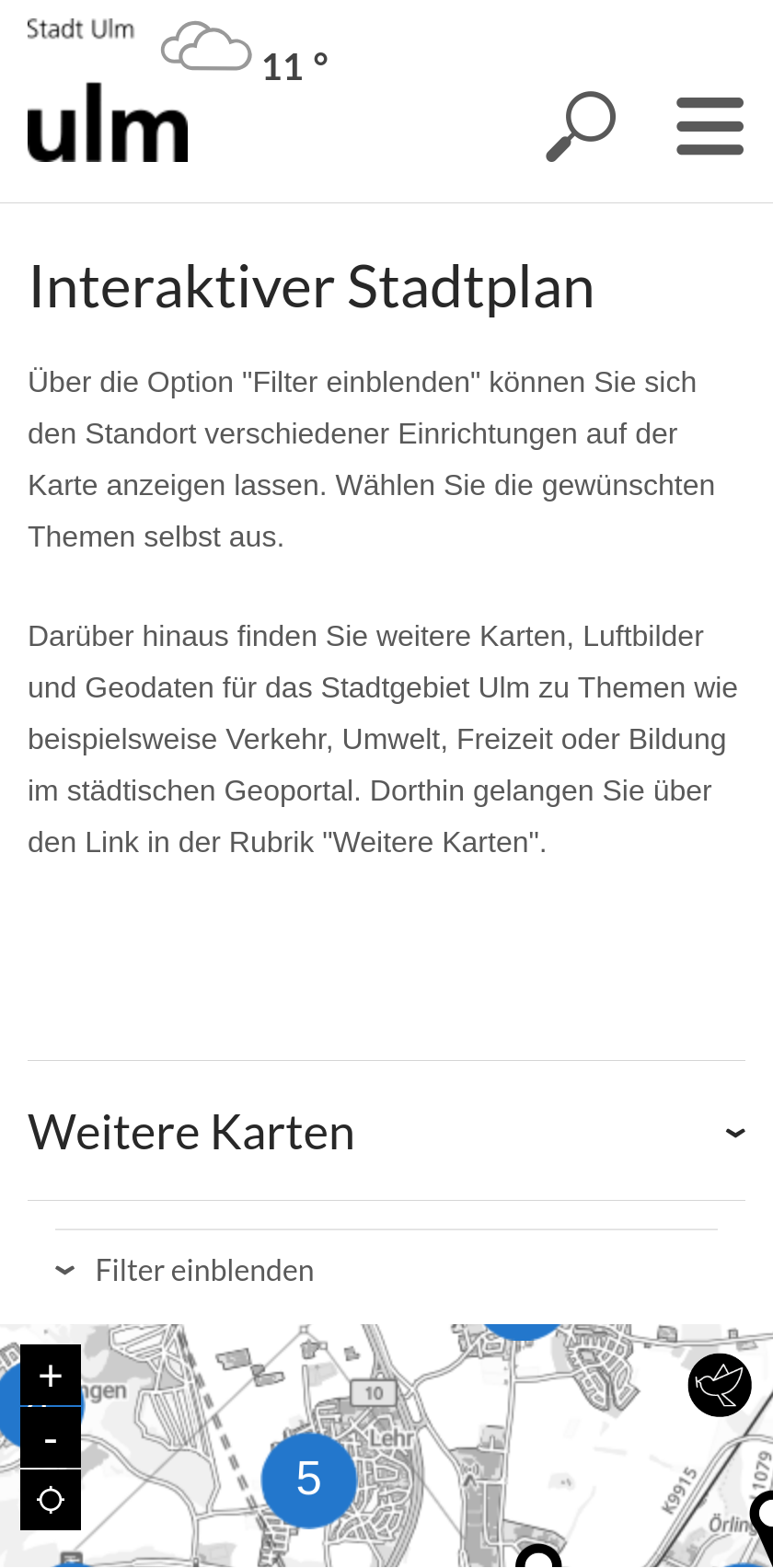
Wie jede moderne Webseite wurde auch ulm.de für mobile Geräte mit diversen Displaygrößen optimiert. Schon 2014 verwendete ein Großteil der Besucher der Website mobile Geräten mit kleineren Displaygrößen.
Der Styleguide gibt den Implementierern der Webseite Vorgaben zur Umsetzung dieser horizontal begrenzten Inhalte.